Warum Google Page Speed Insights nicht der beste Performance-Indikator für Shopware ist
Wir leben in einer Welt, in der immer mehr Personen mobile Geräte nutzen und schnelle Antworten auf ihre Suchanfragen erwarten. Gehörst auch du zu jenen Personen, die nach einer Nachricht Sekunden lang auf den Bildschirm starren und direkt eine Antwort erwarten? 🥸 Aus diesem Grund, wegen Menschen wie dir, ist es für Shop-Betreiber von entscheidender Bedeutung, ihre Website so schnell wie möglich zu laden. Eine langsame Ladezeit kann nicht nur zu einer schlechten Benutzererfahrung führen, sondern auch das Ranking in den Suchmaschinenergebnissen negativ beeinflussen. Um sicherzustellen, dass deine Website optimal lädt und eine optimale Benutzererfahrung bietet, ist die Page-Speed-Analyse ein wichtiger Bestandteil deines Optimierungs-Prozesses.
In diesem Blogbeitrag werden wir uns mit Google Page Speed als Analyse-Tool und dessen Alternativen beschäftigen. Erfahre also, was Google Page Speed ist, warum es wichtig ist, wie es funktioniert und welche Probleme es mit sich bringt. Letztendlich wirst du perfekt vorbereitet sein, um die Ladezeit deiner Website zu analysieren und zu optimieren. Also fangen wir damit an, was Google Page Speed überhaupt ist.

Was ist Google Page Speed Insights?
Google Page Speed ist ein von Google entwickeltes Tool zur Messung und Bewertung der Ladegeschwindigkeit von Websites. Es bietet detaillierte Analysen und Empfehlungen zur Optimierung der Leistung von Websites und ist ein wichtiger Bestandteil der Geschwindigkeitsoptimierung.
Darüber hinaus kann Google Page Speed auch dazu beitragen, Probleme aufzudecken, die die Ladegeschwindigkeit einer Website beeinträchtigen können. Diese Probleme können beispielsweise zu viele Redirects, fehlende oder ungültige Tags oder zu langsame Server Reaktionszeiten umfassen.
Insgesamt ist Google Page Speed ein spannendes Tool für die Geschwindigkeitsoptimierung von Websites. Es bietet detaillierte Analysen und Empfehlungen, die dazu beitragen können, die Ladezeit und die Benutzererfahrung Ihrer Website zu verbessern und letztendlich auch das Ranking in Suchmaschinen zu verbessern. Jedoch ist Google Page Speed Insights mit Vorsicht zu genießen. Zu den Problemen, welche dieses Tool bietet, kommen wir später.
Aber warum sollte man überhaupt Wert auf die Ladegeschwindigkeit legen? - Es sind doch nicht alle Menschen so ungeduldig, oder?
Warum ist die Ladegeschwindigkeit einer Website wichtig?
Eine schnelle Ladegeschwindigkeit ist für jede Website von entscheidender Bedeutung. Warum? Weil sie die Benutzererfahrung und das Ranking in Suchmaschinen beeinflusst.
User Experience
Zunächst einmal beeinflusst die Ladegeschwindigkeit die Benutzererfahrung auf deiner Website. Wenn deine Website zu langsam lädt, kann dies zu Frustration bei den Benutzern führen und dazu, dass sie deinen Shopware Store verlassen und stattdessen einen anderen Store aufsuchen. Eine schnelle Ladegeschwindigkeit hingegen kann zu einer positiven Benutzererfahrung beitragen, die die Benutzer dazu ermutigt, auf deinem Store zu bleiben und deine Produkte und Inhalte zu erkunden.
SEO
Darüber hinaus beeinflusst die Ladegeschwindigkeit auch das Ranking in Suchmaschinen. Google und andere Suchmaschinen bevorzugen schnelle Websites und berücksichtigen die Ladegeschwindigkeit als Ranking-Faktor. Das bedeutet, dass eine langsame Ladegeschwindigkeit dazu führen kann, dass dein Shopware 6 Store in den Suchergebnissen niedriger eingestuft wird, während eine schnelle Ladegeschwindigkeit dazu beitragen kann, dass dein Store höher eingestuft wird.
In der heutigen schnelllebigen Welt, in der Benutzer schnelle Antworten und schnelle Ladezeiten erwarten, ist es wichtiger denn je, sicherzustellen, dass deine Website schnell lädt. Eine schnelle Ladegeschwindigkeit kann nicht nur zu einer besseren Benutzererfahrung beitragen, sondern auch dazu beitragen, dass deine Website in den Suchmaschinenergebnissen besser gefunden wird.
Möchtest du mehr über SEO erfahren? Dann lies doch gerne diesen Artikel. 🤓
 Du kannst die Ladegeschwindigkeit für Mobile Geräte und Computer testen
Du kannst die Ladegeschwindigkeit für Mobile Geräte und Computer testen
Wie kann man die Ladegeschwindigkeit einer Website verbessern?
Es gibt verschiedene Möglichkeiten, um die Ladegeschwindigkeit deines Shops zu verbessern und eine positive Benutzererfahrung zu gewährleisten. Hier sind einige bewährte Methoden:
Optimiere die Bilder: Bilder können die Ladezeit deiner Webseite stark beeinträchtigen. Stelle sicher, dass du Bilder in der richtigen Größe und Qualität hochlädst und komprimierst, um die Ladezeit zu minimieren.
Reduziere die Anzahl der HTTP-Anfragen: Jede Ressource auf deiner Website, einschließlich Bilder, CSS-Dateien und JavaScript-Dateien, erfordert eine separate HTTP-Anfrage. Reduziere die Anzahl der Anfragen, indem du Dateien zusammenfasst und unnötige Ressourcen entfernst.
Nutze Caching: Browser-Caching speichert eine Kopie Ihrer Website auf dem Computer des Benutzers, um die Ladezeit bei zukünftigen Besuchen zu verkürzen. Stellen Sie sicher, dass Sie die richtigen Caching-Einstellungen auf Ihrer Website verwenden.
Minimiere den Code: Unnötiger Code, wie z.B. Kommentare oder Leerzeichen, kann die Ladezeit verlangsamen. Minimiere deinen Code bestmöglich, um die Ladezeit zu verbessern.
Verwende ein Content Delivery Network (CDN): Ein CDN kann die Ladezeit verbessern, indem es Ressourcen auf Servern in der Nähe des Benutzers bereitstellt. Außerdem werden hierdurch nicht sichtbare Dateien verzögert geladen.
Aktualisiere deine Hosting-Pläne: Wenn deine Website immer noch zu langsam lädt, kann es an deinem Hosting-Plan liegen. Überprüfe deine Hosting-Optionen und aktualisiere sie gegebenenfalls.
Die Verbesserung der Ladegeschwindigkeit deiner Website erfordert kontinuierliche Anstrengungen und eine regelmäßige Überwachung. Verwende Tools wie Google Page Speed oder ähnliches, um die Leistung deines Shops zu messen und zu optimieren. So stellst du sicher, dass deine Benutzer eine schnelle und reibungslose Erfahrung haben. Übrigens gibt es auch eine Reihe anderer Tools zur Analyse der Geschwindigkeit, aber dazu später mehr.
Um ehrlich zu sein, sind wir der Meinung, dass es bessere Tools als Google Page Speed gibt. Lass uns nun also mal einen Blick auf die Probleme dieses Tools werfen.
Probleme bei Google Page Speed
Obwohl Google Page Speed ein nützliches Tool zur Messung der Ladegeschwindigkeit von Websites ist, kann es manchmal zu Problemen führen. Bevor wir jedoch mit negativen Dingen beginnen, möchten wir ein kurzes Augenmerk auf die zuverlässigen Daten des Tools legen.
Indikatoren von Google Page Speed Insights tatsächlich verlässlich sind:
Barrierefreiheit
Best Practices
SEO
Diese Daten kannst du guten Gewissens berücksichtigen und ihnen Vertrauen schenken.
Kommen wir nun also zu den häufigsten Problemen und fehlerhaften Daten von Google Page Speed Insights:
Unterschiedliche Ergebnisse: Google Page Speed kann unterschiedliche Ergebnisse für dieselbe Website liefern, je nachdem, von wo aus die Messung durchgeführt wird. Dies liegt daran, dass verschiedene Server und Netzwerke unterschiedliche Geschwindigkeiten und Bandbreiten haben.
Unklare Fehlermeldungen: Wenn Google Page Speed Probleme mit der Ladegeschwindigkeit deiner Website findet, kann es manchmal schwierig sein, die genaue Ursache des Problems zu ermitteln. Die Fehlermeldungen können unklar sein oder technisches Wissen erfordern, um sie zu verstehen.
Falsche Priorisierung: Google Page Speed bewertet einige Optimierungsmaßnahmen höher als andere, obwohl sie möglicherweise nicht die größten Auswirkungen auf die Ladegeschwindigkeit haben. Dies kann dazu führen, dass Shopbetreiber Zeit und Ressourcen in die falschen Optimierungsmaßnahmen investieren.
Veraltetes Feedback: Google Page Speed wird ständig aktualisiert und verbessert, aber manchmal können die Optimierungsvorschläge veraltet sein oder nicht mehr relevant für die aktuelle Web-Technologie. Daher ist es wichtig, andere Quellen zu konsultieren und Ihre eigenen Tests durchzuführen, um sicherzustellen, dass Sie die neuesten und relevantesten Informationen haben.
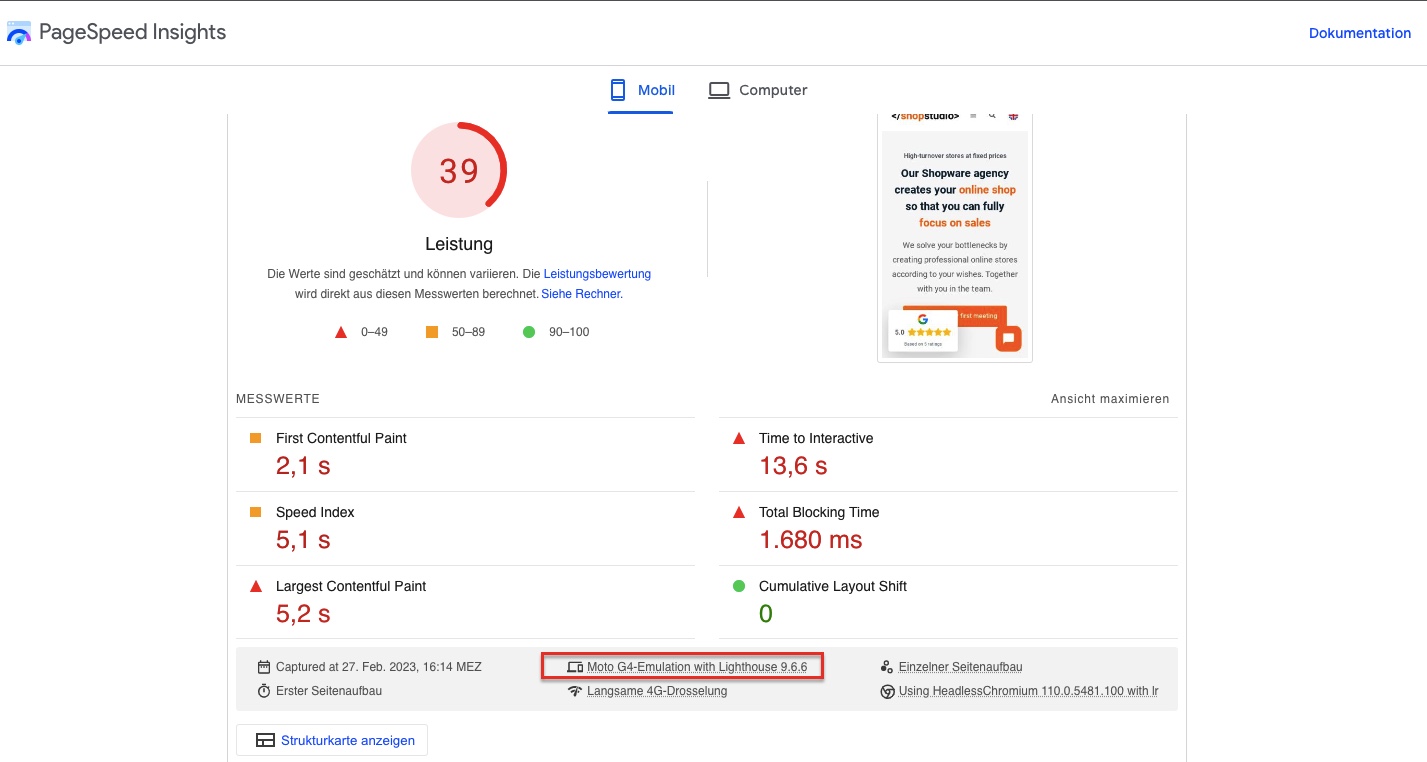
Der Indikator Leistung: Dieser ist ein gutes Beispiel für das veraltete Feedback. Grund: Es wird ein Smartphone aus dem Jahr 2016 zum Testen genutzt, welches zusätzlich gedrosselt wird. Hier ist also Skepsis geboten, denn kaum jemand nutzt ein gedrosseltes 7 Jahre altes Smartphone.
Theoretische Daten: Fakt ist, Suchmaschinen wie Google und Bing nutzen keine solchen theoretischen Daten, um das Ranking zu bestimmen, sondern greifen auf echte Nutzerdaten zurück.
Abstrafung bei Tracking-Skripten: Google Page Speed Insights straft Webseiten, welche Tracking-Skripte eingebunden haben, stark ab. Nun sind Tracking-Skripte für einen skalierbaren Umsatz aber von enormer Bedeutung, weshalb diese aufgrund des Rankings nicht einzubinden, nicht unbedingt empfehlenswert ist. Also ein klarer Fall von falscher Priorisierung (Punkt 3).
Total Blocking Time als Messwert: Das ist auch ein gutes Beispiel für den Punkt des veralteten Feedbacks: Die Total Blocking Time wird mittlerweile als unnötig erachtet und wird von den Suchmaschinen bereits nicht mehr berücksichtigt. Auch bei Google Page Speed soll dieser Messwert bald rausfliegen, das wird mit großer Wahrscheinlichkeit auch für einen mindestens 10% besseren Leistungs-Score sorgen.
Trotz dieser Probleme ist Google Page Speed ein wertvolles Tool zur Verbesserung der Ladegeschwindigkeit deines Shopware 6 Shops. Du kannst es als guten Ausgangspunkt für die Optimierung verwenden. Kombiniere es aber am besten mit anderen Quellen und deiner eigenen Erfahrung, um einen schnellen und benutzerfreundlichen Shop zu schaffen. Aber welche anderen Quellen gibt es?
 Hier siehst du welches Gerät für den Test verwendet wird.
Hier siehst du welches Gerät für den Test verwendet wird.
Alternativen zu Google Page Speed Insights und was wir nutzen
Es gibt mehrere Alternativen zu Google Page Speed, die ähnliche Funktionen zur Messung der Ladegeschwindigkeit und Optimierungsvorschläge bieten.
Probleme von Google Page Speed Insights im Agentur-Alltag
Im Allgemeinen ist Google Page Speed Insights als Tool für die Geschwindigkeitsoptimierung von Websites sehr bekannt und zusätzlich kostenlos. Vielleicht ist das ein Grund für die Beliebtheit dieses Tools, vielleicht aber auch die einfache Handhabung. Leider muss man aufgrund der verschiedenen Mängel, welche wir weiter oben bereits nannten, bei der Verwendung des Tools vorsichtig sein.
Gerade im Agentur-Alltag können ungenaue oder schlecht aufbereitete Zahlen sehr schädlich sein und unerfahrene Entwickler können diese Zahlen in den Wahnsinn treiben. Aufgrund der hohen Bekanntheit nutzen außerdem viele Shopbetreiber das Tool Google Page Speed Insights und möchten ihre Seite besser optimiert haben, wobei diese in Wirklichkeit schon sehr gut performt. Letztendlich lässt sich also sagen, dass Google Page Speed Insights ein gutes kostenloses Tool ist, um sich einen Überblick zu verschaffen. Aber für einen genaueren Einblick sollte man ergänzend immer ein anderes Tool nutzen. Gleich nennen wir dir auch das Tool, welches wir als Shopware Agentur für unsere Arbeit benutzen.
Hier sind einige empfohlene Quellen:
GTmetrix: Mit GTmetrix kannst Du die Ladegeschwindigkeit Deiner Website messen. Das Online-Tool bietet detaillierte Berichte über die Leistung Deiner Website, einschließlich Optimierungsvorschlägen und Priorisierung. GTmetrix verwendet ähnliche Metriken wie Google Page Speed, wie z.B. die Ladezeit und die Größe der Seite.
Pingdom: Auch Pingdom ist ein Online-Tool zur Messung der Ladegeschwindigkeit von Websites. Es bietet ebenfalls detaillierte Berichte und Optimierungsvorschläge, sowie die Möglichkeit, die Leistung Deiner Website von verschiedenen Standorten weltweit zu testen.
Webpagetest.org: Webpagetest.org ist ein kostenloses Online-Tool zur Messung der Ladegeschwindigkeit Deiner Website. Es bietet detaillierte Berichte über die Ladezeit, den Seitenaufbau und andere Leistungsmerkmale. Es bietet auch die Möglichkeit, die Leistung Deiner Website von verschiedenen Standorten weltweit zu testen.
Lighthouse: Lighthouse ist ein Open-Source-Tool von Google, das in Google Chrome integriert ist. Es bietet ähnliche Funktionen wie Google Page Speed, einschließlich der Messung der Ladegeschwindigkeit und Optimierungsvorschläge. Es kann auch zur Überprüfung anderer Aspekte der Website-Leistung verwendet werden, wie z.B. der Barrierefreiheit und der Best Practices.
YSlow: Mit YSlow, einem kostenlosen Browser-Plugin von Yahoo!, kannst Du ebenfalls die Ladegeschwindigkeit Deiner Website messen und Optimierungsvorschläge erhalten. Es verwendet ähnliche Metriken wie Google Page Speed, wie z.B. die Anzahl der HTTP-Anfragen und die Größe der Seite.
Diese Alternativen können hilfreich sein, um eine umfassende Analyse der Leistung deines Shops zu erhalten und Optimierungsvorschläge zu erhalten. Es kann auch hilfreich sein, mehrere Quellen zu konsultieren, um ein vollständigeres Bild der Leistung des eigenen Shops zu erhalten.
Was können wir also schlussendlich zum Thema Google Page Speed Insights sagen?
Fazit und Empfehlungen
Insgesamt ist Google Page Speed ein guter Anhaltspunkt für jeden, der eine schnelle und benutzerfreundliche Website erstellen möchte. Du solltest dich aber keinesfalls aufgrund eines schlechten Scores verrückt machen, denn das Tool weisst auch einige Fehler auf. Außerdem Page Speed Insights auch nicht für die Einordnung der Ads oder für das Ranking genutzt. Die Metriken der Suchmaschinen und der Ads sind bis heute nicht zu 100% bekannt.
Dennoch kannst du durch die Verwendung dieses Tools die Ladegeschwindigkeit deines Shops verbessern und damit das Benutzererlebnis und das Ranking optimieren.
Um das Beste aus Google Page Speed herauszuholen, solltest du jedoch auch andere Quellen konsultieren und deine eigenen Tests durchführen. Verwende verschiedene Tools und Techniken, um die Ladegeschwindigkeit deines Shopware 6 Shops zu messen und zu verbessern, und stelle sicher, dass du die neuesten und relevantesten Informationen hast.
Ein weiterer wichtiger Punkt ist die Priorisierung von Optimierungsmaßnahmen. Konzentriere dich auf die Optimierungsmaßnahmen, die den größten Einfluss auf die Ladegeschwindigkeit haben, anstatt Zeit und Ressourcen in weniger wichtige Maßnahmen zu investieren. Ein schneller Shop ist wichtig, aber es ist auch wichtig, dass dein Shop benutzerfreundlich und ansprechend ist.
Insgesamt ist Google Page Speed ein wertvolles Werkzeug für die Verbesserung der Ladegeschwindigkeit deiner Website. Verwende es als Ausgangspunkt und kombiniere es mit anderen Ressourcen und deiner eigenen Erfahrung, um eine schnelle und benutzerfreundliche Website zu schaffen, die sowohl von Nutzern als auch von Suchmaschinen geschätzt wird.
Weiterführende Ressourcen
Wenn du mehr darüber erfahren möchtest, wie du die Ladegeschwindigkeit deines Shops verbessern kannst, gibt es viele weitere Ressourcen, die dir helfen können. Hier sind einige Empfehlungen:
Google Developers: Die Website von Google Developers bietet viele Ressourcen und Tools zur Optimierung von Websites, einschließlich der Ladegeschwindigkeit. Hier findest du Anleitungen, Tutorials, Videos und vieles mehr.
Stack Overflow: Stackoverflow ist eine beliebte Online-Community für Entwickler und Programmierer. Hier kannst du Fragen stellen und Antworten zu spezifischen Problemen im Zusammenhang mit der Ladegeschwindigkeit deiner Website erhalten.
Bücher und Artikel: Es gibt viele Bücher und Artikel zum Thema Webseitenoptimierung und Ladegeschwindigkeit. Suche nach vertrauenswürdigen Autoren und Quellen, um fundierte Informationen zu erhalten.
Durch die Verwendung dieser Ressourcen und Tools kannst du die Ladegeschwindigkeit deines Shops weiter verbessern und sicherstellen, dass er sowohl für Benutzer als auch für Suchmaschinen optimiert ist. Nutze diese Quellen als Ausgangspunkt und kombiniere sie mit deiner eigenen Erfahrung und Expertise, um einen schnelle und benutzerfreundlichen Shop zu erstellen. Oder du kontaktierst einfach uns und wir helfen dir dabei! 🤓
Bereit für deinen E-Commerce-Erfolg?
Als Shopware Agentur helfen wir dir dabei deinen umsatzstarken & individuellen Online-Shop zu erstellen und ihn mit Ads und SEO zu bewerben.