Was ist Shopware PWA?
Das PWA Frontend dient einem herausragenden Kundenerlebnis. Aber was ist eine PWA genau?PWA bedeutet ausgeschrieben progressive Web App. Eine progressive Web App ist eine Webseite, welche viele Merkmale besitzt, die bis zur Entwicklung noch einzig nativen Apps vorbehalten waren. Vielleicht fällt es dir leichter zu verstehen, was PWA ist, wenn du dir das Wort progressiv übersetzt. Das Wort kommt aus dem Lateinischen und bedeutet fortschrittlich. Also sind progressiv Apps, fortschrittliche Apps. Dies ergibt auch Sinn, den Progressiv-Apps bieten nativen Apps gegenüber viele Vorteile. Progressive Web Apps können wie eine herkömmliche Website mit HTML5, CSS3 und Javascript erstellt werden. Shopware PWA ist ein JS-basiertes modernes Frontend Design mit einer headless API architektur für Shopware 6.Aber wir können das Ganze noch weiter vereinfachen: PWAs sind eine „Mischung" aus Website und App, was dafür sorgt, das die Vorteile beider Systeme vereint werden.Hinter progressiv Web Apps steckt eine bestimmte Idee. Und zwar sollen Apps in Zukunft nicht mehr über den App-Store gedownloadet werden müssen, sondern einfach über den Internet-Browser funktionieren. Der Vorteil hierbei ist ganz einfach der, dass jedes Gerät einen Internet-Broswer verwendet.Es gibt bereits einige Seiten mit PWAs auf dem Markt. Die Washington Post, Google I/O, der QR Code Scanner und Booking.com gehören dazu. Übrigens werden PWAs auch im Suchmaschinenranking von Google unterstützt. Auch für den E-Commerce sind PWAs sehr vorteilhaft, denn im Jahr 2018 wurden bereits 48% der E-Commerce Verkäufe über mobile Endgeräte gemacht. Also ist es kein Wunder, das auch Shopware diesen Ansatz verfolgt.Erfahre im Verlauf dieses Artikels alles, was du über PWA wissen musst. Fangen wir mal damit an, was Shopware PWA genau ist. Oder probier Shopware PWA direkt aus!
Die Geschichte von Shopware PWA
Bereits im Jahr 2018 hat Shopware durch den „Shopware Playground" zu verstehen gegeben, das sie in Bezug auf PWA nicht untätig sind. Denn Shopware stellt hier den kompletten Kern der Software infrage. Mit dem Playground wurde an einer sogenannten "Headless"-Architektur gearbeitet. Shopware hat das PWA für Shopware 6 komplett neu entwickelt. Außerdem setzt Shopware 6 vermehrt auf API-Lösungen, welche die Grundlage für PWAs bilden. Die Software wird hierbei in verschiedene Komponenten aufgeteilt und folgt dem "API First" Ansatz. Den ersten Schritt hat ein stark modernisiertes Backend auf Basis von VUE.JS gemacht.Auf der Basis vue.js funktioniert auch die heutige VueStorefront. Mitte 2020 war es dann endlich so weit und Shopware stellte seine neue Progressive Web App vor. Diese Storefront wurde in Zusammenarbeit mit der Open Source-Plattform Vue Storefront entwickelt. lle gewohnten Shopware-Funktionen werden von der PWA unterstützt. Darunter fallen die Erlebniswelten, Produktvarianten, der Checkout oder das Plug-in-System.
Kooperation mit Vue Storefront
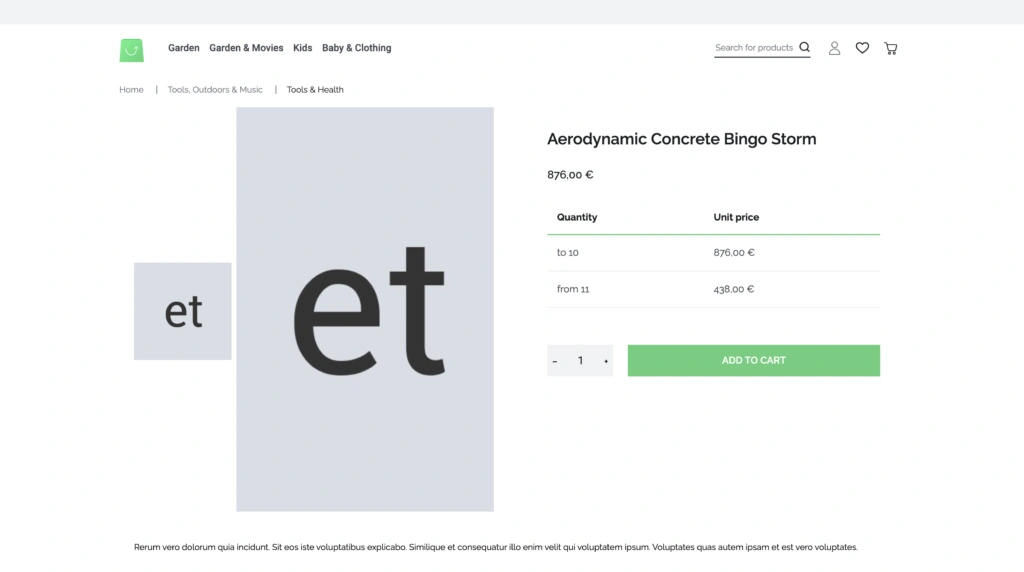
Was macht die Shopware PWA so besonders? Shopware PWA performt unglaublich hoch und ist mit vielen Shopware 6 Features kompatibel. Du kannst grenzenlos kreativ sein und all deine Frontend-Ideen verwirklichen, ohne dir Gedanken ums Backend machen zu müssen. Vue.js bietet umfangreiche Dokumentationen, wodurch dir ein einfacher Einstieg in die Frontend Entwicklung gegeben ist. Das alles ist dank der Kooperation mit Vue Storefront möglich.Shopware hatte es sich zur Herausforderung gemacht, die PWA als erstes zu übernehmen. Als Shopware dieses Ziel erreicht hat, stellten sie ihr eigene Produkt vor. Das neue Frontend für Shopware 6 wurde in Kooperation mit Vue Storefront entwickelt. Die Vue Storefront Plattform existierte bereits und basiert auf vue.js. Die VueStorefront ist ein Open-Source PWA-Framework basierend auf einer Headless eCommerce-Architektur. Dies ermöglicht, das Frontend ohne Änderungen am Backend auszutauschen. Die VueStorefront zählt als hochfunktionale Lösung für die Erstellung voll funktionsfähiger Online-Shops. Shopware typisch ist diese Lösung für Unternehmen aller Größen gedacht.Aber warum hat Shopware eine neue Storefront entwickelt? Der Grund ist das Shopware PWA mehr als nur ein neues Frontend ist. Shopware PWA eröffnet ganz neue Möglichkeiten der Anwender-Architektur auf einem technischen Level.Das neue Frontend wurde speziell für den Bereich E-Commerce entwickelt und ist vollständig unabhängig vom Backend. Sie kann sich also mithilfe von APIs mit unterschiedlichsten Backends verbinden. Während sich Shopware um die reibungslose Technik des Onlineshops kümmert, sorgt Vue Storefront für eine Oberfläche, die effizient, schnell und perfekt an die mobile Welt angepasst ist.Übrigens bietet die VueStorefront auch einige Vorteile. Beispielsweise ist die Nutzung der Website wie eine App über eine Verknüpfung auf dem Home Screen des Endgeräts möglich. Die Website hat schnelle Lade- und Laufzeiten, sie ist Crawler- und hierdurch auch SEO-freundlich. Außerdem hast du die Möglichkeit einer standardmäßigen Anbindung zu Google Analytics und Google Adwords. Weiter Vorteile sind schnelle Ladezeiten sogar mit wenig Empfang und 90 % weniger Speicherplatz im Vergleich zu einer Android-Mobil-App.Wir haben ja bereits erwähnt, das PWAs auch offline genutzt werden können. Die VueStorefront von Shopware lädt im Voraus bereits alle Daten, sodass sogar eine Bestellung im lokalen Browser Cache getätigt werden kann, sobald man wieder online ist, wird die Bestellung versendet.Des Weiteren bietet VueStorefront den Vorteil, die Frontkamera des mobilen Endgeräts zu nutzen und hierüber beispielsweise Barcodes zu scannen. Auch die Anbindung von sprachgesteuerten Assistenten wie Alexa oder Google Home ist möglich.Im nächsten Punkt erklären wir dir, wie Progressive Web Apps aus technischer Sicht funktionieren. Shopware PWA in der raw form, vor dem styling.
Shopware PWA in der raw form, vor dem styling.
Wie funktionieren Progessive Web Apps?
Eine PWA wird durch Eingabe der URL im Browser gestartet. Der Webserver nimmt also die Anfrage entgegen und die PWA generiert anschließend den HTML-Quellcode einer Website. Durch das responsive Design wird die PWA an das Endgerät angepasst. Während des öffnen der PWA werden sämtliche Inhalte online geladen. Das sorgt dafür, dass die Inhalte im weiteren Verlauf teilweise auch offline geöffnet werden können.Im Hintergrund passiert Folgendes: Über eine Subdomain wird der Code für die API-Schnittstelle bereitgestellt und das Frontend aufgerufen. Durch diese Methode sind zahllose Anbindungen im Backend möglich und eine wesentlich elegantere Lösung des Frontends ist realisierbar. Die Voraussetzung, eine PWA erstellen zu können, ist eine klassische Website, welche responsive ist. Hierbei ist es ganz egal, bei welchem Host die Website betrieben wird. Grundsätzlich ist jede Website auf eine PWA erweiterbar. Das liegt daran, dass es sich nicht um eine API oder eine herstellerspezifische Technologie handelt. Progressive Web Apps sind eine Ergänzung.Ein wichtiger Bestandteil von PWAs sind sogenannte Service Worker. Service Worker werden von Websites im Hintergrund ausgeführt und dienen zum Caching, also zum Zwischenspeichern aller eingegebenen Informationen. Durch eben dieses Caching, hast du die Möglichkeit, die Website teilweise auch offline zu nutzen. So können alle Informationen, welche bereits online aufgerufen wurden, nun auch offline regeneriert werden. Solche Service Worker müssen allerdings separat programmiert und im JavaScript registriert werden. Jedoch gibt es auch einige Frameworks, die Service-Worker bereitstellen, also musst du diese nicht zwingend selbst programmieren. Übrigens gibt es von Mozilla auch ein sogenanntes Service Worker „Cookbook", dieses bietet dir einige Skripte, um die Service Worker zu programmieren. Von der einfachen"Network or Cache" Weiche bis hin zur komplexen Push Subscription findest du alles, was deine PWA gebrauchen könnte.Um eine PWA in deinem Shop einzubinden, benötigst du zwingend eine SSL-Verschlüsselung, einen „ServiceWorker" (hierbei kann es sich um eine kleine Javascript-Datei handeln) sowie eine Manifest.json. In der manifest.json Datei (oder auch einfach Web-App-Manifest), sind einfache Informationen wie der App Name und das Icon definiert. Wenn diese drei Voraussetzungen gegeben sind, lässt sich jede Website auf jedem Endgerät installieren. Ganz egal ob es ein MacBook, Chromebook, Microsoft PC, Android oder iPhone Device ist. Dabei sieht es aus, wie eine ganz normale App auf dem Homescreen. Es ist auch möglich, die PWA bei Google als App zum Downloaden anzubieten.Bevor du allerdings mit deiner PWA endgültig starten kannst, fehlt noch ein Schritt. Dein Browser muss darüber informiert werden, dass deine Website jetzt als PWA verfügbar ist. Hierfür musst du nur noch die Manifest-Datei im Head der HTML-Seite einbinden und der Service-Worker per Skript einbinden.Das war es auch schon: Die Website ist PWA-Ready und kann aus dem Browser heraus als Web-App installiert werden.
Also fassen wir noch einmal zusammen, was notwendig ist, um eine PWA zu erstellen:
- Website (Responsive)
- Service Worker
- App ManifestStellt sich nur die Frage, wie du anfängst. Lass uns im nächsten Schritt klären, ob du eine völlig neue Website generieren musst oder ob du die PWA auch nachrüsten kannst.Wenn alles eingerichtet ist, gilt herauszufinden, ob der Offline-Cache richtig funktioniert. Außerdem gilt es zu testen, ob die PWA fehlerfrei angezeigt wird, wenn kein Netz verfügbar ist. Hierfür bieten alle Browser in ihren Entwicklertools; welche du generell über F12 öffnen kannst; einen Reiter „Network". Hier kannst du einstellen, ob du die App offline oder online testen möchtest.Hier ist nebenbei auch das Browser Plug-in Lighthouse empfehlenswert. Dieses Plug-in checkt deine PWA von der Performance über generelle PWA Optimierung bis hin zu SEO. Mit Lighthouse erfährst du, wie deine PWA aufgestellt ist.Jetzt haben wir schon so viel über Progessive-Web-Apps gesprochen. Aber vielleicht trägst du dich noch immer, was den nun die konkreten Vorteile sind… Das klären wir im nächsten Schritt!

Besonderheiten von PWAs:
- Push-Notifications: PWAs sind in der Lage, dich auf Rabatte, Events oder Sonstiges per Push-Notification hinzuweisen.**Teilweise offline funktional durch Caching:: **Alle bereits einmal im Onlinezustand geladenen Dateien können auch bei einem Endgerät, welches offline ist, abgerufen werden.**Apps, welche keine Installation nötig haben: **Eine App installieren und hierdurch Speicherplatz zu verlieren, ist für viele Endverbraucher eine große Hürde. Da fällt es doch um einiges leichter, einfach eine Website aufzurufen.Ablegen auf dem Homescreen Leg die PWA auf dem Homescreen des Endgerätes ab, nutze sie ohne funktionierende Internetverbindung und sogar auf jedem beliebigen Endgerät ohne teure, plattformspezifische EntwicklungPerformance: Statische Inhalte werden nur ein einziges Mal oder nach Änderung vom Server abgerufen. CSS - und Javascript - Dateien oder bestimmte Bilder wie z.B. das Logo werden aus dem Browsercache geladen. Dynamische Inhalte werden durch eine schlanke API integriert.Mehrere Backends in einem Frontend: Weniger bei kleinen Händlern, aber durchaus die Regel bei größeren ist die Tatsache, dass es mehrere unterschiedliche Systeme für verschiedene Zwecke gibt. Durch den "API First" - Ansatz können in einem Frontend z.B. die Shopinhalte aus Shopware 6 und CMS - Inhalte aus einem anderen CMS - System geladen werden. Der User bemerkt das im Frontend nicht.Trennung von Front- und Backend: Diese Trennung ist per se die Definition vom Buzzword "Headless" und ein Resultat des "API First" - Ansatzes. Da die dynamischen Inhalte per API ins Frontend geladen werden, muss das Frontend also nicht mehr am selben Ort wie das Backend liegen. Die Vorteile sind vielfältig, wie z.B. der, dass Backend - Prozesse keinen direkten (meist negativen) Einfluss auf das Frontend haben. Rein theoretisch ist es sogar möglich, dass das Frontend weiterhin genutzt werden kann, während das Shopware 6 - Backend gar nicht erreichbar ist.
- Nun haben wir ja schon darüber gesprochen, dass PWAs die Vorteile von Websites und nativen Apps vereinen. Aber gibt es denn auch Dinge, die eine PWA nicht kann?Ja, eine PWA kann nicht alles. Also lass uns über die zwei Dinge sprechen, welche eine PWA nicht erfüllen kann. Diese sind jedoch bei einer herkömmlichen Website auch nicht gegeben, jedoch bei nativen Apps.Einer PWA ist der Zugriff auf Kontakte und Kalender nicht möglich.Telefoniefunktionen sind nicht vorhanden: SMS oder Anrufe, SMS/MMS senden, Telefonnummern abrufen usw.
- Nun, wenn PWAs doch die Vorteile einer Website und einer nativen App kombinieren. Dann möchtest du dir ja nun sicher auch eine PWA erstellen. Stellt sich nur noch die Frage, was das Ganze kostet.** Lass uns über den Preis einer PWA sprechen.** Mittlerweile steht eine PWA jedem Unternehmen zur Verfügung, wenn es bereit ist, die Technologie zu übernehmen. Die schnellste und kostengünstigste Variante, die PWA zu implementieren, ist die Nutzung einer sofort einsatzbereiten PWA-Technologie.Trotzdem muss gesagt sein, dass der Grundpreis einer PWA wesentlich höher ausfällt als der einer herkömmlichen Website. Dies kann sich jedoch durch die höhere Flexibilität im Nachhinein lohnen. Im Wesentlichen geht es bei einer PWA auch nicht darum, geringere Kosten zu haben, sondern darum, ein flexibles Frontend zu haben.Jeder PWA-Anbieter hat sein eigenes Wertversprechen. Das kann bei der Auswahl einer Lösung für dein Unternehmen wichtig sein.Du möchtest die Entwicklung deiner PWA in Auftrag geben? Die Entwicklung einer PWA ist zwar kostengünstiger als eine klassische App. Jedoch ist sie kostenintensiver als die einer normalen Website. Denn der Entwickler hat hier viele zusätzliche Arbeitsschritte, die hierdurch einen höheren Preis mit sich bringen. Hier musst du als Auftraggeber abwägen, ob du diese zusätzlichen Funktionen bezahlen möchtest.Allerdings kommst du nicht um eine PWA rum, wenn du folgende Anforderungen an deine Website hast:Partielle Offline-Fähigkeit: die App muss auch ohne Internetverbindung erreichbar sein und wenigstens die zuletzt abgerufenen Daten anzeigen.Die Möglichkeit, Push-Nachrichten zu schicken.Größere Mengen Daten (mehr als 5 MB) offline gespeichert werden sollen.
Viele andere Anforderungen lassen sich auch mit dem Browser-Caches lösen. Diese sind teils Standardfunktionen des Browsers und damit deutlich leichter umzusetzen.
Die unterschiedlichen Vorteile von nativen Apps und PWA's
- Native Apps und PWA´s haben einige Vorteile, welche sich unterscheiden. Also lass uns über eben diese sprechen.Als erstes: Was sind die Vorteile einer nativen App gegenüber einer PWADurch die Spezialisierung auf ein Betriebssystem ideal für sehr komplexe AnwendungenDatenspeicherung in beliebiger MengeEinfache Installation für den Endkunden, erkennbares Icon zum simplen AufrufenBequemer Vertrieb für den Anbieter durch StoresNutzung von Gerätehardware z. B. Kamera
- Als nächstes: Die Vorteile einer PWA gegenüber einer nativen AppFunktionieren auf allen BetriebssystemenGünstigere EntwicklungOffline-Speicherung von Daten durch HTML5, die Seite kann nach einmaligen Aufrufen auch teilweise ohne Internetzugang genutzt werdenAuffindbar in den SuchmaschinenSchnelle Updates möglich
Wenn für dich nun die Vorteile einer PWA überwiegen, möchtest du sicher ebenfalls eine haben. Jedoch ist die Entwicklung nicht so dein Ding? Dann lass uns darüber sprechen, ob es sich für dich lohnt, die Entwicklung in Auftrag zu geben
Fazit: Ist Shopware PWA die richtige Lösung für dich?
Schlussendlich kann man sagen, wer eine Zielgruppe hat, welche zu einem großen Teil über mobile Endgeräte einkauft, sollte durchaus über eine Progressive Web App nachdenken. Das einkaufen über mobile Endgeräte wird schließlich immer bedeutender. Eine PWA ist jedenfalls sehr hilfreich dabei, den Usern eine optimale User Experience zu bieten. Die Shopware PWA mit der Vue Storefront Technologie lässt sich für verschiedene E-Commerce-Projekte nutzen. Allerdings muss auch gesagt sein, dass sich so eine Plattform ohne viel technisches Know-how nicht betreiben lässt. Viele kleinere Händler versuchen, das fehlende Know-how durch Plugins auszugleichen. Dies funktioniert mit Shopware PWA aber nur bedingt. Denn die Plugins müssen speziell auf PWA angepasst werden.Denn durch PWAs kann die Kundenbindung erhöht werden. Der Grund ist, dass die User Experience viel einfacher und benutzerfreundlicher ist. Allerdings ist die Implementierung sehr komplex und sollte gründlich durchdacht werden. Aber PWA ist ein deutlicher Vorteil für innovationsgetriebene und langfristig denkende Shops. Wenn du also ohnehin darüber nachdenkst, auf Shopware 6 aufzurüsten, dann wäre es nur von Vorteil, direkt die VueStorefront zu wählen.
Bereit für deinen E-Commerce-Erfolg?
Als Shopware Agentur helfen wir dir dabei deinen umsatzstarken & individuellen Online-Shop zu erstellen und ihn mit Ads und SEO zu bewerben.